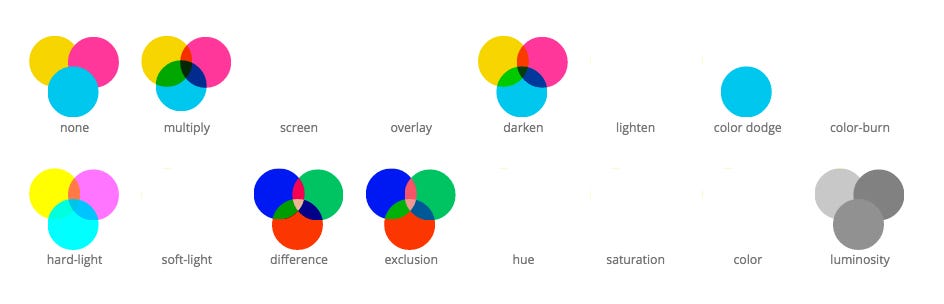
Mix-blend-mode
Container img mix-blend-mode. For more information about Tailwinds responsive design features check out the Responsive Design documentation.
 これは、詳細で元の投稿訪問用の Quick Dig Css Blend Modes Practical Uses By Brian Lee Medium のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Quick Dig Css Blend Modes Practical Uses By Brian Lee Medium のスニペット画像です。 ここに
By default Tailwind includes grid-template-row utilities for creating basic grids with up to 6 equal width rows.

Mix-blend-mode. An element is disabled if it cant be activated selected clicked on typed into etc or accept focus. The disabled CSS pseudo-class represents any disabled element. You can control which variants are generated for the text alignment utilities by modifying the textAlign property in the variants section of your tailwindconfigjs file.
For example this config will. By default only responsive variants are generated for text alignment utilities. Mycode3 尝试一下 标签定义及.
The mix-blend-mode CSS property sets how an elements content should blend with the content of the elements parent and the elements background. CSS mix-blend-mode 属性 实例 设置图片元素与父容器背景黄色进行混合图片会变暗 mycode3 typecss container background-color. The element also has an enabled state in which it can be activated or accept focus.
 これは、詳細で元の投稿訪問用の Dynamic Text Effects With Css Mix Blend Mode Dev Community のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Dynamic Text Effects With Css Mix Blend Mode Dev Community のスニペット画像です。 ここに
 これは、詳細で元の投稿訪問用の Mix Blend Mode Codrops のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Mix Blend Mode Codrops のスニペット画像です。 ここに
 これは、詳細で元の投稿訪問用の Mix Blend Mode Codrops のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Mix Blend Mode Codrops のスニペット画像です。 ここに
 これは、詳細で元の投稿訪問用の Css Mix Blend Mode Text Scrolling Effects Quick Css Tips And Tricks Youtube のスニペット画像です。 ここに
これは、詳細で元の投稿訪問用の Css Mix Blend Mode Text Scrolling Effects Quick Css Tips And Tricks Youtube のスニペット画像です。 ここに
Comments
Post a Comment